Accessibility в UI дизайна - защо достъпността е водеща?

Т.нар. accessibility е един от най-важните инструменти за осигуряване на равен достъп. Тази достъпност е необходима не само във физическата, но и в дигиталната среда, особено на фона на ускорената дигитализация. Затова и курсът за напреднали UI Design Implementation - октомври 2023 ще ти помогне да надградиш уменията си на дизайнер, включително и във връзка със създаването на дизайни, които отговарят на различни критерии за accessibility.
А защо изобщо трябва да обръщаме внимание на това? По данни на СЗО, днес 1 от всеки 6 души на планетата живеят с някаква форма и степен на увреждане. Това са около 1.3 милиарда души или 16% от населението на света. Създаването на UI дизайни с оглед на accessibility аспекта осигурява повече възможности за равен достъп до дигиталната среда и технологиите.
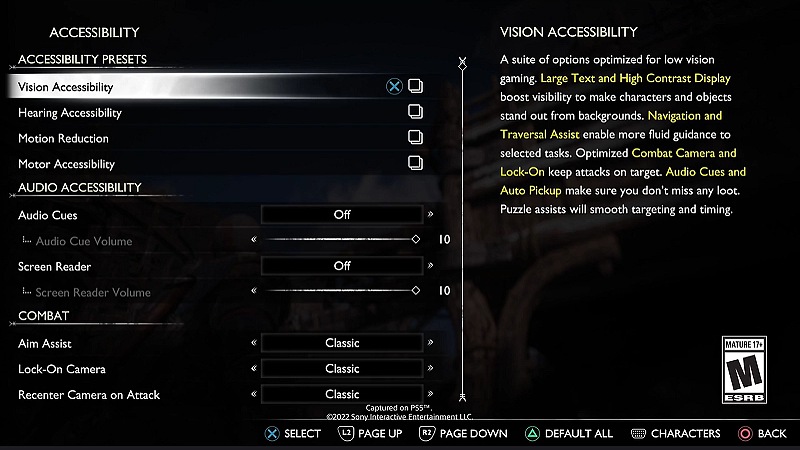
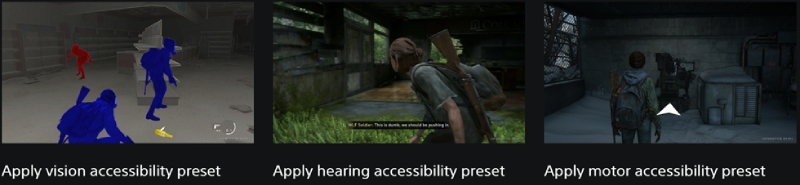
Ето един пример, който не е за подценяване – 20% от геймърите по света страдат от някаква форма на увреждане. Ако дизайнът на съвременните игри не се създава с мисъл за тях, как биха могли да се наслаждават на хоби, което им помага да се чувстват като част от общност? Едни от най-ярките примери за осигуряване на широк спектър от accessibility функционалности са игри като God of War: Ragnarök и The Last of Us: Part 2.

А ето и какво точно се разбира под достъпност!
Какво е accessibility в UI дизайна?
Когато работиш по accessibility аспекта на дигитален продукт, на практика го правиш по-удобен и лесен за използване. Подобряването на достъпността не се случва за сметка на комфорта на потребители без увреждания, напротив – това е дизайн, който осигурява еднакво потребителско преживяване и опит, независимо дали съществува увреждане.
С други думи, целта ти е да направиш интерфейса по-разбираем, интуитивен и достатъчно изчистен, за да се постигне високо ниво на яснота. В тази връзка трябва да помислиш как биха си взаимодействали с продукта хора със:
1. Зрителни увреждания, които например изискват по-силен контраст и по-едри и по-лесни за разчитане шрифтове;
2. Слухови нарушения, които може да изискват визуална подсказка какво се случва или очаква от тях. Това са елементи като субтитрите, ключови за записано видео съдържание. Например, ако едно приложение има видео инструкции как се използва, задължително трябва да могат да бъдат включени и надписи;
3. Двигателни трудности, които изискват интерфейс, който например е достъпен за ползване от хора, които могат да си служат с мишка и клавиатура, а също и от хора, които не могат;
4. Когнитивни предизвикателства, които се нуждаят от изчистен и ясен интерфейс и лесна навигация. Целта е интерфейсът да не е объркващ и да е достъпен и за хора с проблеми с концентрацията и вниманието, и дори състояния като деменция.

Когато вземеш предвид възможните трудности и бариери, които липсата на достъпност създава, ще можеш и по-лесно да осигуриш решения чрез дизайна. Затова и темата е част от предстоящото UI обучение. А в следващите редове ще ти дам и примери за дизайн, който подобрява accessibility качествата на един дигитален продукт.
Как се осигурява accessibility?
Основните насоки за създаване на дизайн с оглед на характеристиките за достъпност съществуват в т.нар. Web Content Accessibility Guideline. Те задават три основни нива:
• А – при което в дигиталния продукт съществуват само най-базови характеристики за достъпност;
• AA – при което повечето от бариерите за достъпност са премахнати;
• AAA – при което са обхванати възможно най-широк спектър от потребители, с различни затруднения и увреждания, били те временни, ситуационни или постоянни.
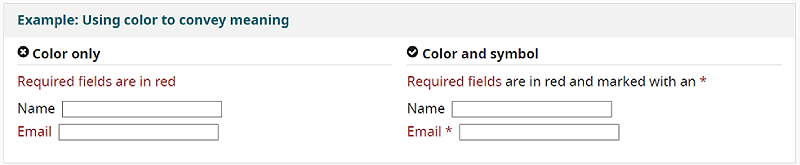
Сред водещите accessibility насоки спадат увеличаването на контраста между фона и обекта, комбинирането на символи с цветове, за по-ясно предаване на послания, както и ясното маркиране на интерактивни елементи като линкове. Ако пък дизайнът ще включва форми за попълване, важно е етикетите ясно да показват какво трябва да се въведе. В допълнение, когато си взаимодействат с даден елемент, потребителите задължително трябва да получат обратна връзка.

Източник: W3C
Това е малка част от методите, с които можеш да осигуриш accessibility на дизайна си и които ще разгледаш в обучението. Предстоящият практически курс UI Design Implementation - октомври 2023 ще ти помогне да надградиш уменията си в създаването на потребителски интерфейс чувствително, а и да навлезеш в света на accessibility дизайна, който е лесен за възприемане, работещ, разбираем и надежден. Запиши се още днес, очакваме те!