Тишината в дизайна

Всичко започва с бялото платно. Няма значение дали започваш да рисуваш картина, да правиш уебсайт или дизайн. Подреждаш всичко върху това бяло платно и каквото и да правиш, то винаги ще бъде неизменна част от творбата (и основата, която държи всичко). Както в музиката тишината е толкова важна, задължителна и незабележима, така и в дизайна бялото пространство играе абсолютно същата роля.
Това бяло пространство, още познато като „негативно пространство“, е всичко около съдържанието. То кара дизайнът да диша. Въпреки, че го наричаме „бяло“, пространството не трябва буквално да е бяло. Всеки фон може да бъде твоето негативно пространство.
По-четим текст
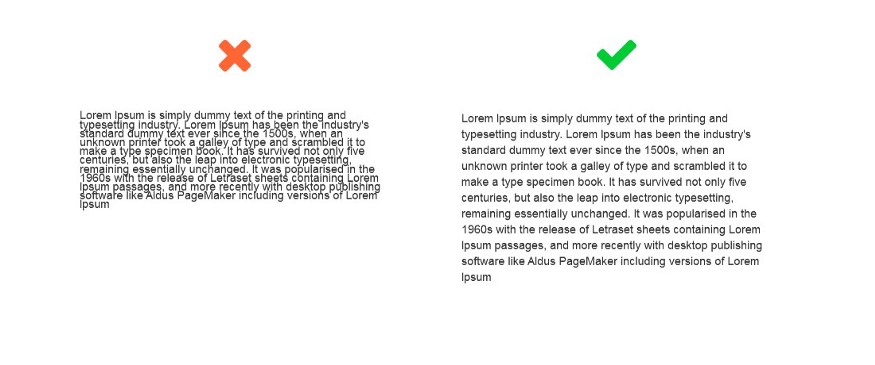
По-голямата част от информацията, която съществува в мрежата и в мобилните приложения, е в писмена форма. От съществено значение е да улесниш потребителя да четат съдържанието ви. Бялото пространство може да подобри четливостта, като улесни проследяването на съдържанието и виждането на елементи на страницата.
Ако искате да използваш празно пространство, за да направиш писменото съдържание по-приятно за четене, трябва да регулираш вертикалното разстояние между редовете на текста (line-height). Когато е твърде тяснo, за потребителите става по-трудно да четат текста, тъй като текстът не диша. В същото време твърде много празно пространство между редовете може да наруши потока на четене, тъй като редовете в текста се прекъсват.
Връзка между елементите
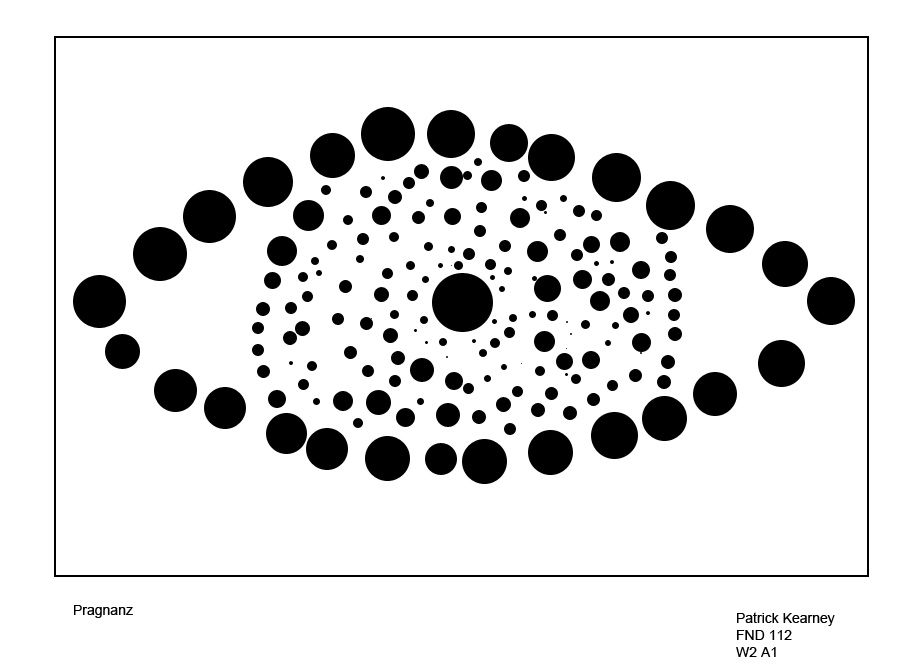
Бялото пространство оказва огромно влияние върху начина, по който хората възприемат информацията, защото връзката със съдържанието се определя от заобикалящото го негативно пространство. Законът за близостта, един от основните принципи на Гещалт (Gestalt) и гласи, че обектите, разположени близо един до друг, изглеждат сходни. Възможно е да се каже, че празното пространство кара мозъка ни да възприема изображението по-долу не като колекция от отделни точки, а като едно цяло.
Център на внимание
Не веднъж съм споменавал, че добрият дизайн трябва да води потребителя и празното пространство играе основна роля в този процес. Възможно е дори да се направи връзка между количеството празно пространство и вниманието на потребителя - колкото повече добавяме празно пространство близо до определен обект, толкова повече внимание ще получи той от потребителя. Това се случва, когато областта, в която се намира обектът, няма нищо, което да отвлича вниманието. Ето го и на практика.
Йерархия
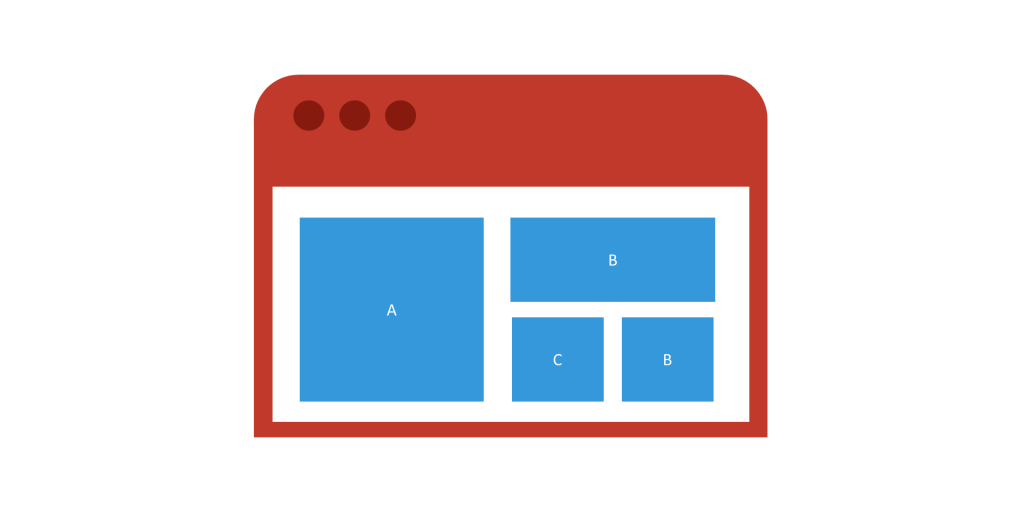
Визуалната йерархия е свързана с организирането на съдържанието така, че да помогне на потребителя лесно да обработи информацията, която му се поднася. Когато посетителите отворят нова страница, те я сканират, не я четат. Добрата визуална йерархия значително подобрява сканируемостта на един уебсайт.
Бялото пространство позволява на дизайнерите да създадат пътека, която окото на потребителя ще следва, когато сканира страницата.
Елегантност
Няма как да отречем и стремежа естетическа красота. Бялото пространство оказва значително влияние върху начина, по който се възприема дизайна. В комбинация с отчетлива типография и добре подбрана фотография, щедрото бяло пространство може лесно да направи дизайна ни елегантен.
Бялото пространство е важен елемент за всеки графичен дизайнер, но е само един продукт от рецептата. Предстоящият ни курс UI Design with Adobe XD ще ти даде още, като те запознае с концепции като йерархия и композиция, основите на UI дизайна, фундаментални визуални принципи и приложението им и ще те накара да ги приложиш на практика. Курсът е подходящ за напълно начинаещи и хора без опит в UI дизайна. Занятията започват на 19 юли, а записването става от тук!














