5 особености на качествения потребителски интерфейс

Съвременният свят е дигитален и наличието на качествен потребителски интерфейс е задължително, ако един продукт иска да е успешен. Като дизайнер, ще играеш ключова роля в разработката на такива интерфейси. Сега можеш да направиш първите си стъпки в практическия курс UI Design, за да научиш повече за дисциплината и да придобиеш фундаментални умения.
Качественият потребителски интерфейс се подчинява на редица правила и специфични изисквания, доказали се пред теста на времето и спрямо потребителските предпочитания. Именно тях ще разгледаме днес. Да започнем от основите – в следващите редове ще ти представя три типа потребителски интерфейс.
Какво е потребителски интерфейс?
Т.нар. потребителски интерфейс, който дава име и на UI дизайн дисциплината (user interface design), е точката на взаимодействие между потребителите и дигиталните продукти, било то сайт, софтуер или приложение. Чрез него можем да управляваме и да реагираме на тези дигитални продукти.
Затова потребителският интерфейс съдържа всичко необходимо за целта – от бутоните до падащите менюта, оформени с помощта на изображения, икони и типография. Наличието му затваря пропастта между човека и дигиталното. В тази връзка различаваме и няколко основни типа UI:
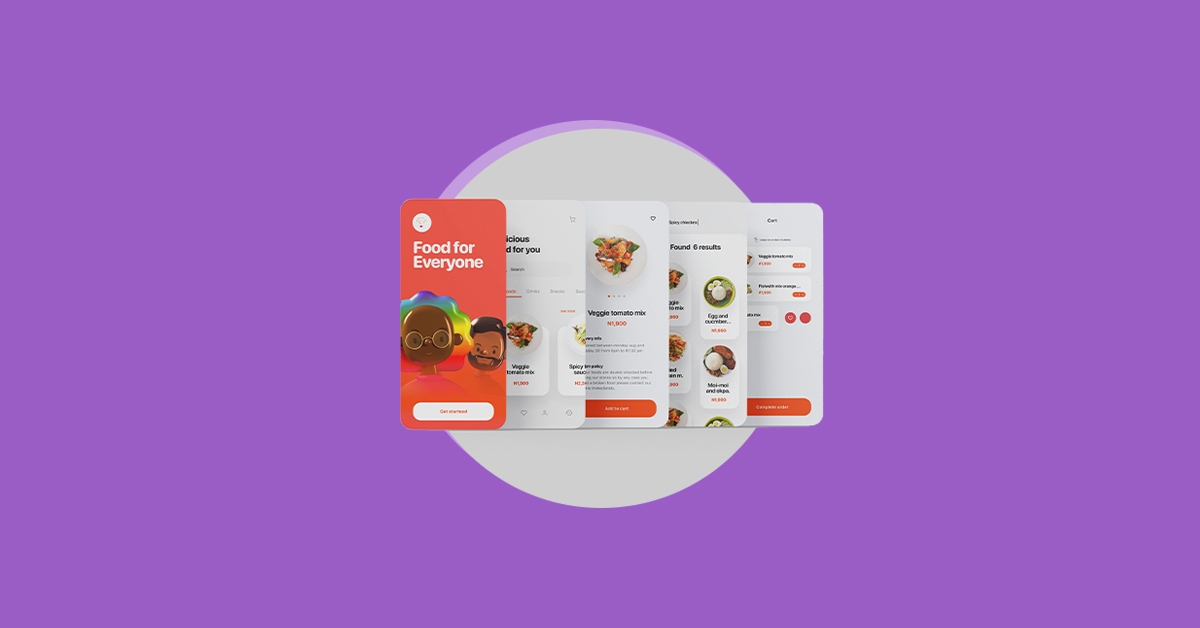
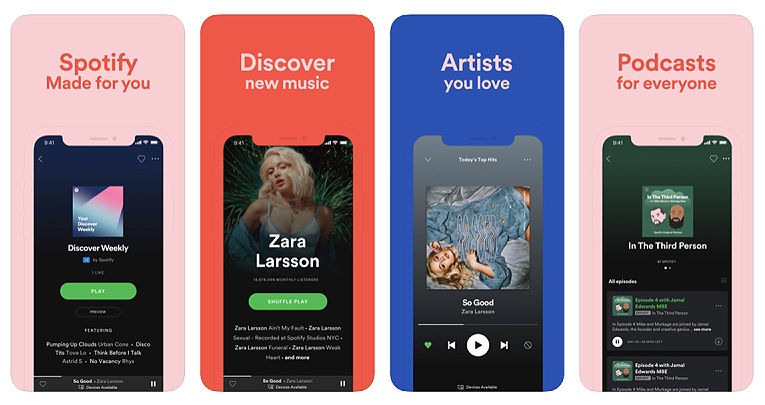
• Графичен потребителски интерфейс – познат като GUI, този интерфейс осигурява дигитален набор от елементи, с които се осъществява взаимодействие с продукта.

Източник: Career Foundry
• Гласови команди – примери за такъв voice-controlled интерфейс са асистенти като Siri и Alexa. Тук по-водеща роля имат UX дизайнерите и способността им да осъществяват анализи и проучвания, касаещи потребителското изживяване.
• Жестови команди – или т.нар. gesture-based интерфейс, който принадлежи към полето на разработките за виртуална реалност.
Независимо от целите, за които се създава един потребителски интерфейс, той трябва да допада на потребителите, а и да е лесен и интуитивен за използване. Това обаче не са единствените изисквания към качеството му. В следващите редове ще разгледаме по-подробно именно тях.
5 изисквания за качествен потребителски интерфейс
Изискванията към изграждането на работещ и удачен потребителски интерфейс са технически, естетични и потребителски. Те обхващат:
1. Претрупването на потребителския интерфейс – той трябва да е изчистен, всякакъв вид ненужна информация трябва да бъде премахната, за да не направи ориентирането в него невъзможно.
2. Особеностите на платформата – когато навлезеш в света на UI дизайна, ще разбереш от първа ръка, че всяка платформа, за която се създава дигитален продукт, има собствени специфични изисквания към интерфейса.
3. Креативните решения за сметка на яснотата – никога не трябва да допускаш стремежът ти към иновативна, уникална визия на потребителския интерфейс да се реализира за сметка на яснотата и лесното навигиране сред функциите.
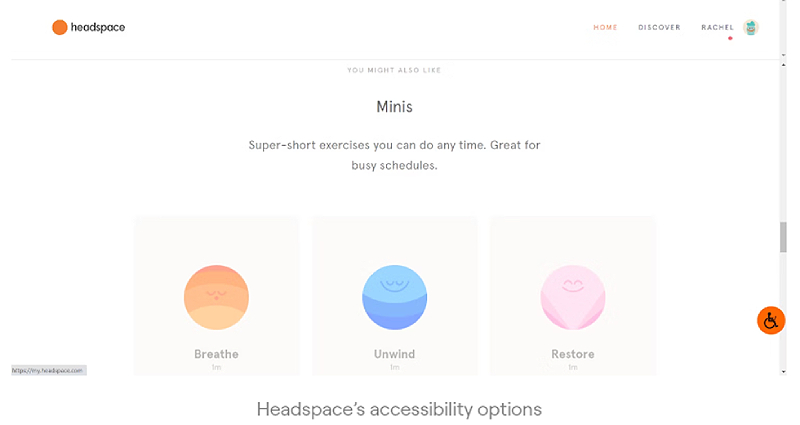
4. Дизайна с оглед на достъпността – различните потребители имат различни особености и нужди, а и изпитват различни предизвикателства, когато си взаимодействат с дигитален продукт. Поради тази причина, при създаването на потребителски интерфейс е важно да обръщаш внимание и на т.нар. accessibility – ключова характеристика, която ще обсъдите и по време на курса.

Източник: Maze
5. Изграждането на доверие – добрият UI дизайн предизвиква положителни емоции. Именно такива искаш да бъдат асоциирани с бранда, с чиито дигитални продукти си взаимодействат потребителите, ако ти си създал интерфейса им.
За да отговори на всички тези изисквания, дизайнът има няколко основни характеристики, най-важните от които ще разгледаме в следващата секция.
5 характеристики на добрия UI
Качественият потребителски интерфейс идва от дизайнери, които разбират, че крайният продукт ще бъде използван от хора със специфични предпочитания и ограничени време и внимание. Това обуславя и няколко универсални характеристики на добрия UI дизайн:
• Той е опростен и потребителите могат да се ориентират с лекота, а всеки елемент има своето ясно и непосредствено предназначение.
• Той е последователен и отговаря на очакванията на потребителите. С други думи, всеки елемент прави това, което потребителят очаква на база на натрупания при взаимодействието с други продукти и до момента опит.
• Той е способен да „дава обратна връзка“ на действието на потребителя. Представи си, че при онлайн разплащане бутонът „Плати“ не променя цвета си, не визуализира сянка и не дава някакъв друг сигнал, че действието е отчетено. Рискът някой да се подведе, да натисне втори път и да осъществи второ плащане не е незначителен.
• Той е интуитивен и потребителите трябва да изпълнят минимален брой действия, за да осъществят дадена задача и да постигнат целта, заради която използват дигиталния продукт.
• Той помага на потребителите да са ефективни в действията си, пести им чуденето каква е следващата стъпка, къде трябва да кликнат и т.н.
Всичко това е облечено в специфичните за един бранд цветове, шрифтове и графики, които също трябва да са последователни из цялостния дизайн на потребителския интерфейс.
А за да реализираш потребителски интерфейс, съобразен с изискванията за качество и носещ такива ключови характеристики, трябва да познаваш фундаментални аспекти на дисциплината. Именно за тях ще те подготви практическият курс UI Design, затова не се колебай да се запишеш още днес, ако искаш да се развиваш в това направление на дизайна.