5 неща за Figma, които да запомниш като дизайнер

Figma е софтуер за дизайн на интерфейс, създаден, за да позволи на всеки желаещ да приложи креативността си. Днес това е един от водещите инструменти на UI дизайнерите, както ще видиш и в предстоящия курс UI Design - юни 2024. В него Мирослав Иванов ще ти отвори вратите към една от най-динамичните и обещаващи сфери на дизайна:
В курса те очаква практическа работа с Figma. По този повод в днешната статия ще се постарая да ти представя самия софтуер и някои негови особености. Не спирай да четеш, за да откриеш защо е толкова популярен сред UI дизайнерите!
Какво е Figma?
Това е един от най-популярните инструменти за UI дизайн, който позволява работата в екип. Конкретно Figma design е създаден, за да могат заинтересовани страни да си взаимодействат при създаване и тестване на дизайни.
В средата на Figma се изгражда интерфейса на сайтове, приложения и всякакъв тип дигитални продукти. А в процеса могат да участват както самите UI и UX дизайнери, така и заинтересовани страни като продуктови мениджъри, разработчиците, ангажирани с продукта, а понякога дори и копирайтъри (интерфейсът съдържа и текст).
Три са основните предимства на софтуера, които споделят и от самата компания:
1. Той е гъвкав и може да се използва както от индивидуални дизайнери, така и от цели екипи, включващи различни специалисти;
2. Позволява по един проект да работят няколко души, при това едновременно, а файловете се ъпдейтват в реално време;
3. Figma може да се използва както в уеб среда, така и като настолно или мобилно приложение.
А ето какво още да запомниш за платформата.
1. Платформи, на които можеш да ползваш Figma
Figma е един от малко софтуерни продукти, които могат да се използват с всяка операционна система. В големи екипи и в различни компании хората използват различни устройства, а когато владееш Figma, уменията ти са напълно преносими.
Това значително улеснява и взаимодействието между различните членове на екипа, тъй като всички имат равен и безпрепятствен достъп до UI проекта.
2. Организация и съхранение на файлове
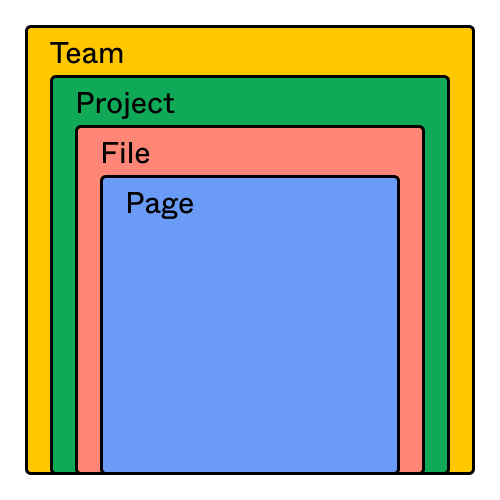
Организирането на файлове във Figma следва определена йерархия. На най-високото ниво е т.нар. „екип“, който ползва платформата. В него може и да си само ти.

Източник: Figma
Под „екипа“ се създават проектите, които съдържат различните файлове, състоящи се от отделни страници. Всичко е логически организирано за по-лесен и бърз достъп. А колко раздробено ще е съдържанието на един проект зависи изцяло от плановете и нуждите му.
3. UI елементи, които можеш да създаваш
Неслучайно Figma е един от предпочитаните инструменти за UI дизайн. Самият факт, че можеш да го използваш безплатно, е неоспоримо предимство. А освен това:
Позволява бързо и лесно да създаваш mockups за сайтове и мобилни приложения чрез drag-and-drop интерфейс;
Можеш да изграждаш всичко от уайърфрейми без детайли до интерактивни прототипи на интерфейс, по който можеш дори да кликаш;
В допълнение можеш да правиш дизайн на лога, иконки, дори презентации директно в средата на Figma.
4. Основни полета на работния плот
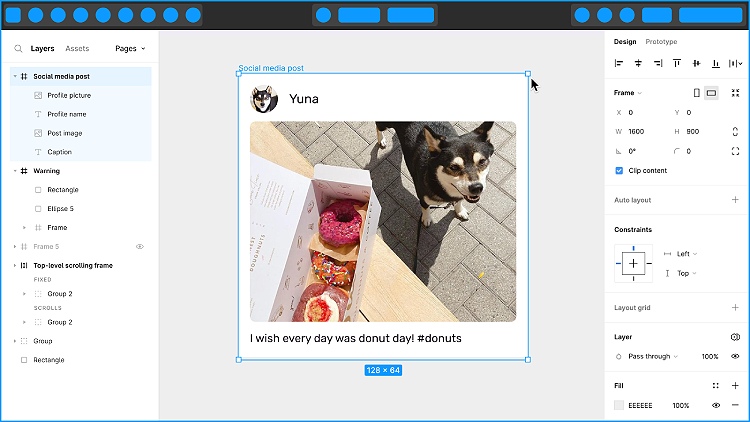
Едно от най-големите предизвикателства в овладяването на нов софтуер е ориентирането в собствения му интерфейс. Този на Figma е целенасочено опростен и има четири основни секции:
1. Лента с инструменти – която се намира най-отгоре на работния плот;
2. Ляв страничен панел – в който ще откриеш слоеве, страници и всички активи, с които боравиш, за да можеш бързо да превключваш между страници и слоевете им;
3. Десен страничен панел – където се съхранява допълнителна информация за дизайните. Това е т.нар. инспектор, който ти осигурява детайли, касаещи обекти и елементи, които си селектирал.
4. Платно – заобиколено от другите три елемента е самото платно или работната площ, на която се организират слоевете при изграждането на дизайн.

Източник: Figma
Как да боравиш с всеки един елемент ти предстои да научиш по време на курса.
5. Разширени възможности чрез plugin-и
Съществуват десетки разширения и plugin-и, разработени специално за Figma. Въпреки че не са ти необходими, за да използваш софтуера пълноценно за целите на UI дизайна, те позволяват обогатяването на възможностите и създаването на мощни работни процеси, през които буквално може да се лети. Някои дори са безплатни.
Преди обаче да можеш уверено да подбираш разширения и да боравиш пълноценно с функционалностите на софтуера, трябва да направиш първите си стъпки. В предстоящото обучение ще се запознаеш с основните менюта и инструменти на Figma, ще научиш повече за композицията и йерархията на потребителските интерфейси и ще направиш първите си такива.
Курсът UI Design - юни 2024 ти отваря вратата към една от най-обещаващите творчески сфери. Ако искаш да насочиш креативността си към по-иновативен клон на дизайна, това е обучението за теб – запиши се още днес, очакваме те!