Няколко полезни трика във Figma, които вероятно не знаеш

Figma е един от най-популярните и удобни софтуери за създаване на UI дизайн и колкото повече работиш с него, толкова повече скрити и удобни функционалности можеш да намериш. Благодарение на Дани Сапио, в следващите редове ще ти споделя няколко удобни трика във Figma, които ще ти спестят време при изготвянето на бъдещите ти дизайни и със сигурност ще се окажат много полезни за курса ни UI Design Advanced with Figma.
Направи пръстен бързо и лесно

Може би начинът, по който е отрита тази функция, е напълно случаен, но трябва да бъдем благодарни, че откривателят не е избрал да запази това удобство само и единствено за себе си.
Изкарай обект от рамка без да го губиш

Трябва просто да натиснеш spacebar докато влачиш обекта, който искаш да изкараш от рамката си, но да го запазиш в контейнера. За да видиш контура му, трябва просто да натиснеш ctrl+Y (или cmd+Y за потребителите на Mac).
Запази всичко добре подредено

Дизайните ти могат да бъдат лесно стегнати с помощта на иконката на решетка (grid), която се появява, когато изберете повече от един обект. Това прави разстоянието между всеки един от тях равно, а от теб се изисква само да ги пренаредиш или издърпаш, за да промениш това разстояние.
Повтори последното действие

Това е функция, която можем да срещнем на много места и не само дизайнерите имат полза от нея. Създателите на Figma са били достатъчно добри да се съобразят с нуждите ни да повтаряме създаването на един и същ елемент десет пъти и са го направили бързо с помощта на ctrl+D (cmd+D).
Прегледай цвета с капкомера

Използвайки капкомера (eyedropper tool), можеш лесно да видиш как ще изглеждат няколко различни цвята набързо като просто задържиш бутона на мишката, вместо да го цъкнеш.
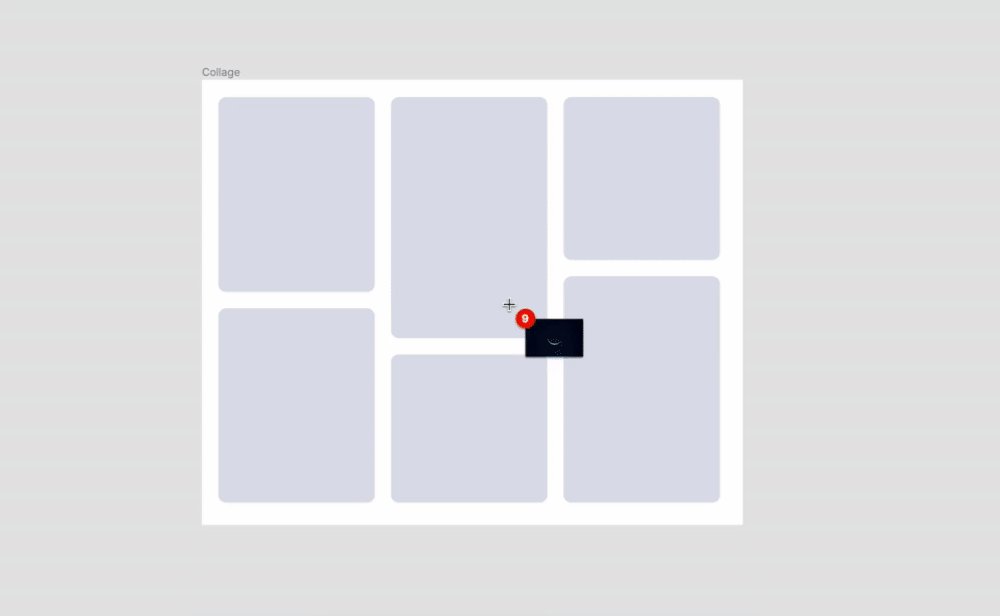
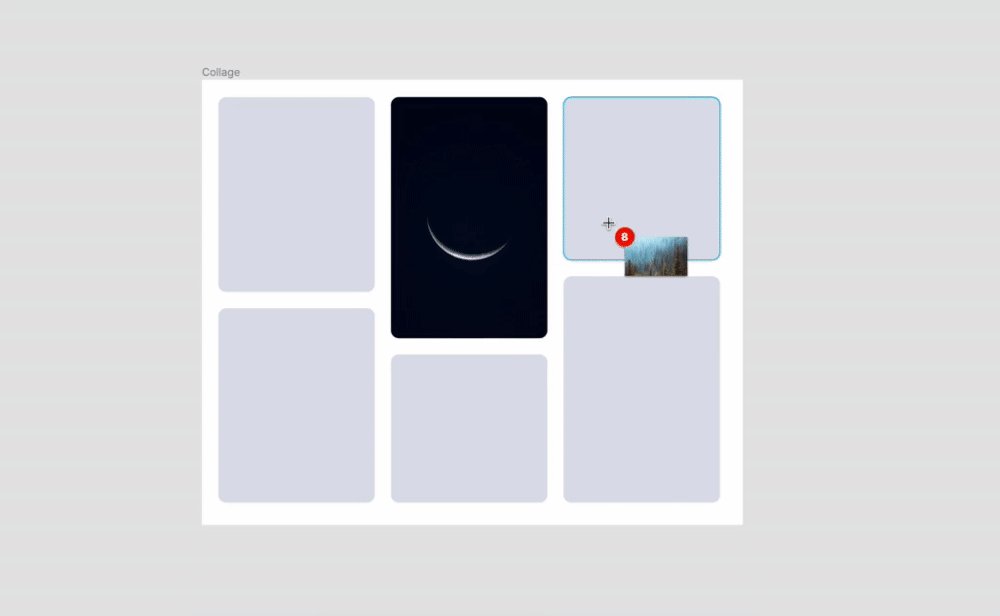
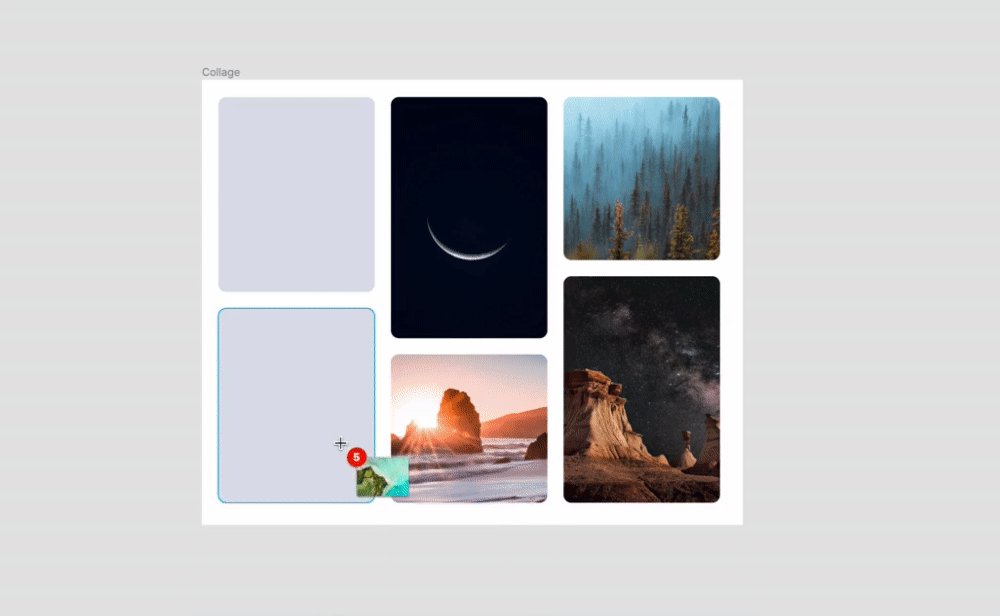
Постави образи бързо и лесно

За да запълниш празни рамки с образи възможно най-бързо, просто задръж ctrl+shift+K и цъкай върху контейнерите.
За да научиш още много полезни умения и да надградиш значително познанията си по UI дизайн, не се колебай, а се запиши за курса UI Design Advanced with Figma. В него ще разбереш как да създаваш дизайни за мобилни приложения, за уеб и десктоп софтуер, интерактивни прототипи, както и ще се запознаеш с принципите на дизайн за iOS и Android и не само. Занятията ще включват много практически задачи, за да можеш наистина да вникнеш в тънкостите на програмата и да се сблъскаш с практиката на един UI дизайнер. Занятията започват на 26 май, запиши се сега!














