4 UI съвета за дизайн на богат на съдържание интерфейс

Въпреки че минималистичният дизайн и интерфейс отдавна вече са се наложили в дизайнерските среди, а и сред предпочитанията на потребителите, някои страници, сайтове и дори приложения не се поддават на минимализъм. Не всяко парче информация може да бъде съкратено ефективно. Затова и предстоящият практически курс UI Design Implementation - февруари 2025 ще обърне внимание на интерфейси, богати на съдържание, наред с останалите теми за напреднали.
По време на курса ще разгледаш и спецификите на UI дизайна за различни цели – за уеб и мобилни устройства. Ще се запознаеш с изисквания за създаване на достъпен интерфейс дизайн и още много. А по повод приближаващия старт, днес ще повдигна завесата именно над т.нар. content-heavy интерфейс.
Специфика на content-heavy интерфейса
Интерфейси, богати на съдържание, обикновено включват много детайли, секции и елементи. Потребителят е лесно да се изгуби в тях.
А колкото и да ни се иска, не можем да боравим само с изчистени, минималистични интерфейси.
Целта ти като UI дизайнер е да вземеш бъркотията от елементи и да създадеш цялостен интерактивен интерфейс, който може да предложи всички необходими на потребителите функционалности по ясен и достъпен начин.
За целта трябва да обърнеш внимание на няколко ключови момента:
1. Ясна йерархия на информацията
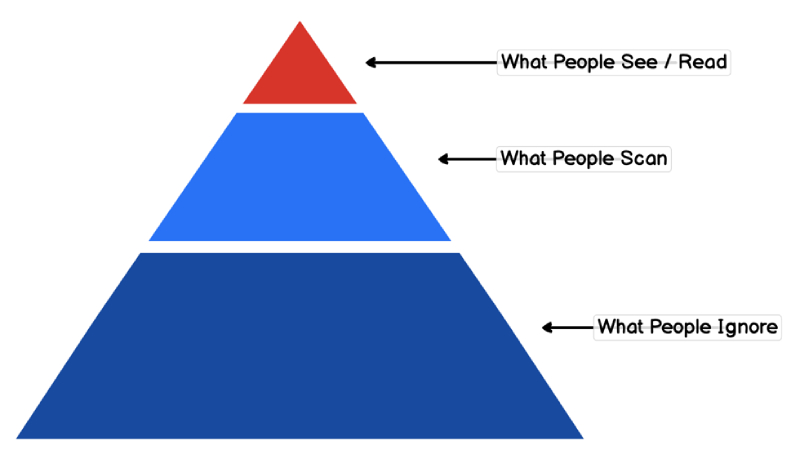
Когато човек попада на нов сайт и непозната страница или свали ново приложение, това да се ориентира бързо и успешно в тях ще определи дали посетителят ще остане или ще отпадне. Твоята задача е да помогнеш на потребителя да открие това, което му трябва, максимално бързо.

Източник: balsamiq
Когато сканират страницата, посетилите трябва да могат да идентифицират веднага няколко неща:
• Къде са попаднали – чрез някакво заглавие например;
• Как е организирана страницата и съдържанието на нея;
• Ще им бъде ли от полза – ще могат ли да постигнат целта на посещението си, ако продължат да разглеждат и четат.
Съдържанието на страниците се организира отгоре-надолу и отляво-надясно не само заради търсачките, а и заради потребителите. Те сканират точно по този начин и знаейки това, можеш да разбереш кои са ключовите места, на които един посетител ще спре погледа си.
2. Предоставяй при поискване
Ако цялото съдържание се изсипва на куп, това може да претрупа изгледа и да затормози сетивата на посетителите. Можеш да се възползваш от варианти с т.нар. tooltips, скриване на съдържанието зад многоточия, падащи менюта и разгръщащи се елементи и т.н.
Така ще дадеш възможност на посетителя сам да поиска информацията, от която се нуждае, в момента, в който му трябва. А когато не му е необходима, да я скрива.
3. Заложи на бялото
Друг начин да избегнеш натоварването на сетивата, е използването на т.нар. бяло пространство при разработката на UI дизайн. То оставя място за дишане на потребителя.
Освен това е и средство за пресъздаване на елегантност и изчистен дизайн, привични на минимализма. Бялото пространство прави ориентирането в йерархията много по-лесно и бързо.
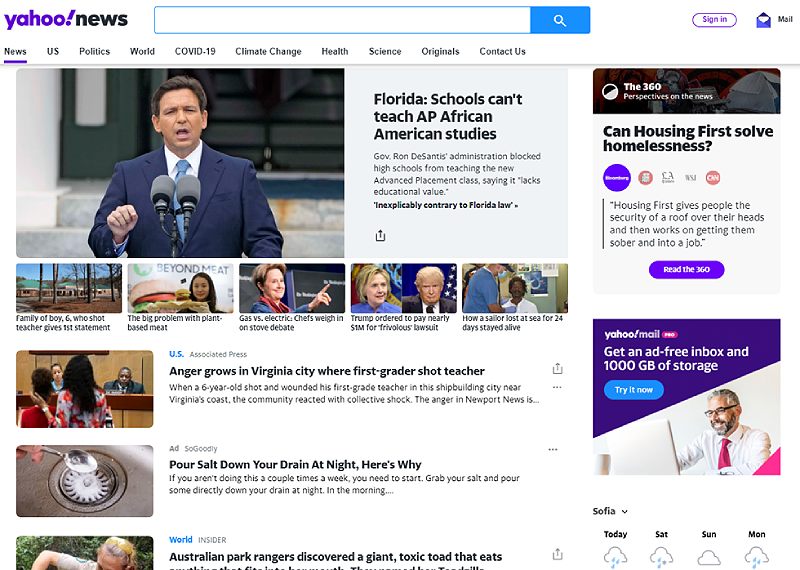
В HubSpot можеш да намериш много любопитна статия на тема UI, която посочва като лош пример именно липсата на бяло пространство. И то не на някакъв аматьорски сайт, а на Yahoo News.

4. Показвай, не казвай
Един от водещите принципи в литературата е на 100% валиден и за дизайна. Особено когато говорим за потребителски интерфейси.
Дори и работиш по богат на съдържание интерфейс, визуалните елементи са неотменна част от него. От снимки до анимации, интерфейсът се нуждае от тях, за да задържа вниманието на потребителите.
Това, за което трябва да внимаваш, е да използваш визуални елементи с много високо качество. Иначе рискуваш да отблъснеш посетителите.
Както забелязваш, създаването на добър UI дизайн, пък било то и такъв, богат на съдържание, изисква да се концентрираш върху едно – нуждите на потребителите. В мига, в който спреш да мислиш за това как да направиш преживяването им по-лесно и приятно, ще започнеш да допускаш грешки в разработката на интерфейса.
Кои са най-добрите практики и подходи при UI дизайн за различни цели, включително и content-heavy UI, ще откриеш по време на предстоящия практически курс. Ако си готов да надградиш уменията си като дизайнер, запиши се за UI Design Implementation - февруари 2025. Очакваме те!