Какво е wireframe и какво да запомниш като начинаещ?

„Даниел Дунгьов е изключителен специалист, който преподава на достъпен език и дава огромно количество допълнителна стойност, която се простира отвъд рамките на курса. Благодаря!“ – това споделя Георги за опита с в практическия курс UX Design.
Ако и ти се вълнуваш от темата за user experience в контекста на дизайна, тази статия е за теб. В нея ще си поговорим за това какво е wireframe и какво е значението му за UX дизайна.
Това е само частица от темите, които ще разгледаш в новото издание на курса по UX дизайн. За да черпиш и ти знания и умения от експерт като Даниел Дунгьов, запиши се още днес:
Какво е wireframe и защо е важен?
Един wireframe представлява двуизмерното скеле, което описва една страница или екраните на приложение. Това е планът, който направлява дизайнера при създаването на елементи. Най-често това е простичка, черно-бяла скица.
А ако е толкова семпла, защо е толкова важна? Защото един wireframe описва целите, които дизайнът трябва да постига и най-вече – които трябва да позволи на потребителите да постигнат.
Скицата описва интерфейса по възможно най-простичкия начин и се фокусира върху няколко основни неща. Това включва функционалности, местоположението на ключово съдържание, както и какво би било потребителското поведение, когато човек си взаимодейства с този интерфейс.

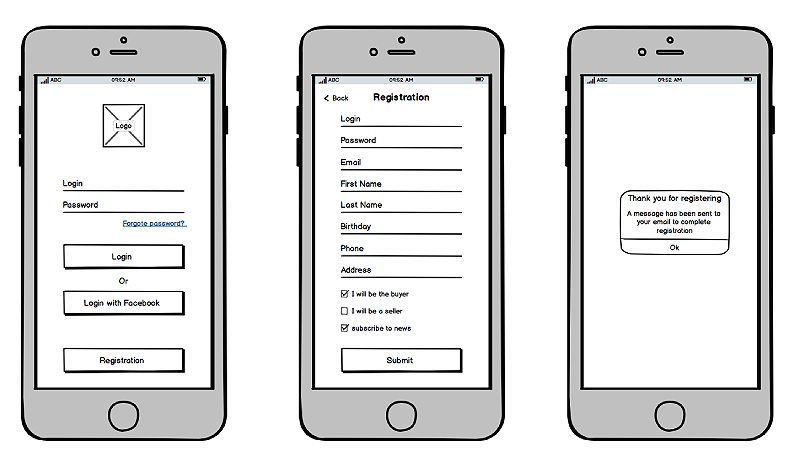
Източник: ProductPlan
Когато използваш wireframe в работата си, можеш да приближиш първоначалната идея до действителните възможности за реализация, очакванията на заинтересовани страни и разбирането за продукта на дизайнери и програмисти.
Те са основата, върху която всички участници в процеса по създаване на приложение или сайт могат да се срещнат. Тази основа им помага да постигнат консенсус във връзка с разпределението на елементите от интерфейса и начина, по който ще се структурира потребителското пътешествие.
Използването на wireframe е най-бързият и евтин начин да валидираш идеите си. Те не струват почти никакво време и усилия да бъдат създадени. Достатъчно е да разполагаш с лист и химикалка.
Подобна базова презентация на финалния дизайн може по-лесно да насочи вниманието към проблеми, потенциални дефекти и моменти, които трябва да бъдат изгладени в процеса по дизайн и разработка. А в тази връзка ще започнеш да различаваш три основни типа wireframe-и, които ще споменем на кратко в следващите редове.
Типове wireframe-и и тяхното предназначение
Както споменах, три са основните типа wireframe, които е вероятно да срещнеш в практиката:
1. Low-fidelity wireframe – това е най-базовата репрезентация на дизайна и е отправна точка за дизайнерите. Това е груба скица, която не съдържа детайли или пропорции. Тя е инструмент за генериране на идеи и започване на разговори във връзка с разпределението на интерфейса и пътя, който ще изминават потребителите.
2. Mid-fidelity wireframe – този тип скеле има повече елементи и изобразява конкретни компоненти с ясно предназначение, но детайлите, цветовете и всичко, което може да разсейва окото, е сведено до минимум. Този тип се създава основно в началните етапи по разработка на интерфейс, но пък е дигитален.
3. High-fidelity wireframe – това вече е много повече от скеле. Този тип wireframe съдържа специфични детайли, включително и фактически изображения и реален текст, които ще бъдат използвани в крайния вариант. Създава се в крайните етапи от разработката на продукта, за да покаже какво ще е финалното разпределение на елементите в интерфейса и да валидира работата до момента.

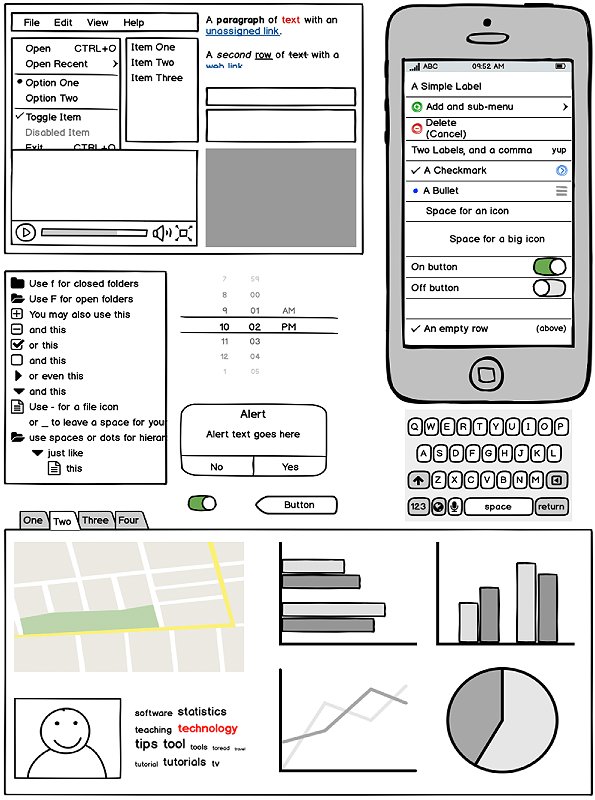
Източник: Balsamiq
Какво скеле ще използваш зависи изцяло от етапа, до който е достигнала работата и каква част от детайлите трябва да бъдат комуникирани със заинтересовани страни. Но преди да започнеш да правиш какъвто и да е wireframe, трябва да си наясно с целите на проекта, по който работиш като UX дизайнер, и да направиш проучване на вече съществуващи подобни проекти.
Създаването на удачен wireframe е от фундаментално значение за изграждането и дизайна на качествени дигитални продукти, сайтове и приложения. Затова и темата е залегнала в предстоящия практически курс, в който ще придобиеш основополагащи умения и знания в създаването на потребителски преживявания.
Да ги подобряваш и да създаваш качествени такива от нулата зависи от това да познаваш ключови принципи и техники в сферата. А ако именно технологичното направление на дизайна привлича интереса ти, не се колебай и се запиши за UX Design - януари 2025 още днес!