User Interface Design елементи: UI йерархия

Колко често ти се случва да попадаш на сайтове, в които не можеш да се ориентираш? Съвременният user interface design се подчинява на установени правила, които целят максимално улесненото придвижване на потребителите през сайтове и приложения. Запиши се за предстоящия курс UI Design – ноември 2022, ако искаш да направиш първите си стъпки в сферата. А в следващите редове ще разгледаме един от водещите елементи на дизайна – UI йерархия, за какво ти е и какви инструменти имаш на разположение, за да я постигнеш.
Какво е UI йерархия?
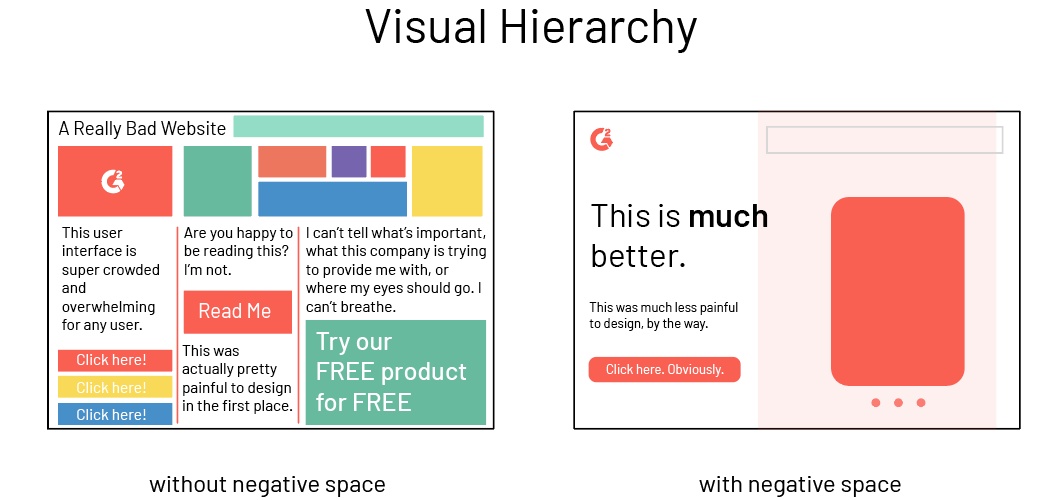
Концепцията за визуална йерархия съществува много по-отдавна, отколкото самия интернет, камо ли идеята за UI и UX дизайн. Тя определя начина, по който човек възприема информация на дадена страница. Замисли се за вестниците – водещото заглавие винаги се намира above-the-fold, за да привлече вниманието. Това се пренася и онлайн – заглавието на една страница винаги е елемент H1 и е най-открояващото се на страницата. Визуалната йерархия направлява погледа на потребителя в посоката, в която искаме.

Източник: G2
В контекста на UI, йерархията води потребителя към съдържанието, което искаме той да прочете, или действието, което искаме да предприеме. По този начин улесняваме потребителското преживяваме и спестяваме на посетителите чудене и фрустрация, които могат да нанесат щети и върху самите нас като създатели на сайт или приложение.
Инструменти за оформяне на визуална йерархия?
Ако вече си направил първите си стъпки в дизайна, си запознат и с основните похвати, които можеш да ползваш, при създаването на UI йерархия. В следващите редове ще ги споменем на кратко, а по време на курса ще ги изследваш в дълбочина и ще работиш с тях на практика:
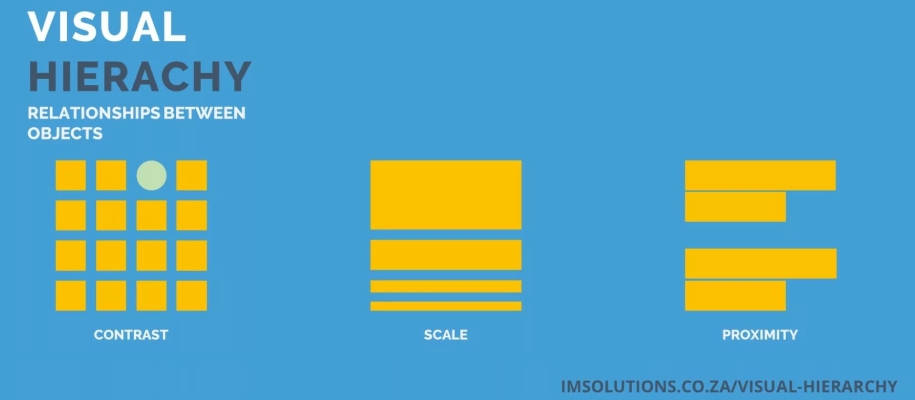
- Мащаб и размер – и сам се досещаш, че когато един елемент е по-голям от околните, ще се забележи по-лесно. Това е така, защото като хора приемаме по-големите елементи като по-важни, върху тях се поставя акцент, който мигновено привлича вниманието.
- Цветове – цветовете са мощен инструмент за изграждане на визуална йерархия. Това е така, защото оказват неподозиран ефект върху възприятията ни. Например, дръзки цветове като червеното и оранжевото могат лесно да привлекат внимание. Меки и пастелни цветове пък са по-подходящи за фон, върху който трябва да изпъкнат определени компоненти. Което ме води и до следващия инструмент.
- Контраст – елементите могат да контрастират помежду си по различни начини – чрез размер, чрез цвят, чрез използвания стил дори. Чрез контраст между елементите, ще помогнеш на по-значимите да изпъкнат. Но тук е много важно да не прекаляваш с контраста, за да не създадеш хаос в дизайна. По този начин рискуваш вниманието на потребителя да бъде разкъсвано между много елементи, върху които се акцентира.

- Бяло пространство – това е пространството между различните елементи в композицията. Известно е още като negative space, това е концепция, чрез която можеш да дадеш на потребителя място да си поеме дъх. Чрез употребата на бяло пространство, помагаш на тези, които ползват сайт или приложение, по-лесно да възприемат информацията, която им се предоставя, и по-лесно да се ориентират между елементите.
- Групиране, повторение и подравняване – чрез сближаването на различни елементи или повторението на определен такъв, можеш да направиш някой по-забележим, използвайки контраст. Подравняването също е подобен способ – със сигурност ще забележиш елемента, който стърчи десетина пиксела вдясно от дадена група.
Всички тези практики са приложими и към типографията – нещо особено важно за сайтове, които разчитат на голямо количество писмено съдържание. Един потребител трябва да може да се ориентира лесно както в една landing страница, така и в блог пост, подобен на този.
Концепцията за UI йерархия е малка част от необятния свят на user interface design специалистите. По време на курса ще се запознаеш още с практическото създаване на user-friendly интерфейси, статични и responsive сайтове, дори мобилни приложения, и още. Ако си готов да направиш първите си стъпки в тази толкова перспективна материя, запиши се още днес за UI Design – ноември 2022!














