UI дизайн за напреднали: икони в интерфейса

Иконките са неотменна част от дизайна на уеб страници и мобилни приложения. Те създават голямо предизвикателство за дизайнерите, тъй като трябва да извършват едни и същи функции на драматично различни по размер екрани. Те са задължителен елемент от грабващия, а и функционален дизайн и потребителски интерфейс, който ще се научиш да правиш по време на обучението за напреднали UI Design Systems - януари 2025.
Сигурно ще си кажеш, че иконите са икони, какво толкова има да им се мисли. Истината е, че са много повече от символ, с който да работиш. Те са част от собствена наука, наречена семиотика.
Съществуват много видове икони и, ако се стремиш към професионална реализация като UI дизайнер, трябва да ги разграничаваш, за да знаеш кои е най-добре да използваш за конкретните проекти, по които работиш.
Иконките като част от знаците на семиотиката
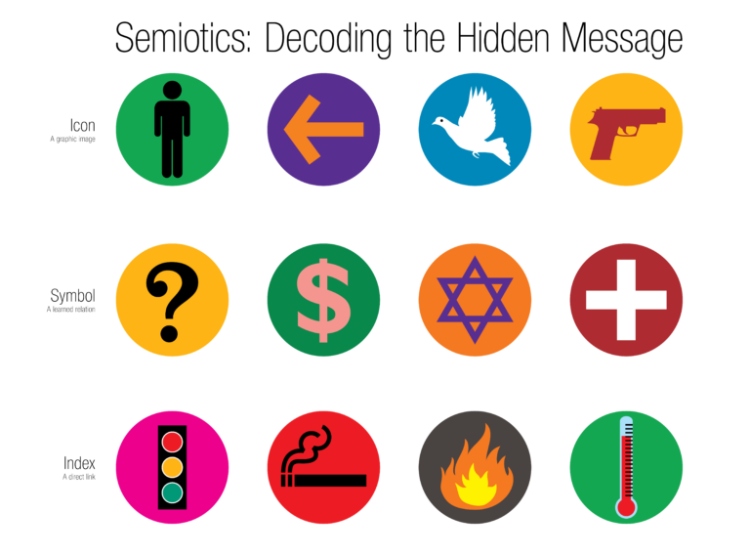
Знакът е всяко нещо, което създава и носи някакво значение. Знаци използваш, когато искаш да предадеш дадена информация по различен начин. Семиотиката различава три типа знаци:
• Иконки – иконката има близка прилика с обекта или концепцията, която опитва да предаде. Днес, т.нар. хамбургер иконка (hamburger icon) е може би най-разпознаваемият знак за индикация, че под нея се крие меню.
• Индекс – индексът, известен още като показалец, указва налично доказателство за обекта или концепцията, която се изразява. Например, индекс с дим винаги ще те наведе на мисълта, че става дума за огън.
• Символ – символът обикновено няма явна връзка с обекта или концепцията, която изразява. Културната осмоза и ученето са начините, по които разбираме какво означават различните символи. Както в училище сме разбрали, че символът 5 представлява числото пет.

Източник: SquareHoles
Семиотиката е много богата и много интересна наука. Ако си любопитен, за триадата Икона-Индекс-Символ можеш да научиш повече и в рамките на развитието ти като UI дизайнер.
Характеристики на успешните икони
Въпреки че създаването на подходящи иконки изисква значителна съобразителност, има някои основни насоки, по които да се водиш. Ще ги разгледаме накратко в следващите редове:
1. Семпли и разпознаваеми – колкото по-малки са иконките, толкова по-опростен и семпъл дизайн трябва да имат. В същото време, заложи на разпознаваеми знаци, които потребителите могат да идентифицират моментално. Иконки, които нямат ясно и познато значение, вредят на цялостното потребителско изживяване.
2. Гъвкави и лесни за адаптация – не е изключено да ти се наложи да използваш една и съща иконка в различни размери. Увери се, че дизайнът ще изглежда добре и ще продължи да бъде разбираем, независимо колко малки или големи трябва да направиш иконките. По-сложни като дизайн иконки няма да са достатъчно гъвкави и ще станат неразбираеми, колкото по-малки ги правиш.
3. Достъпни и универсални – като потребители, често възприемаме различни асоциации, за да се ориентираме по-бързо в конкретния потребителски интерфейс, с който боравим. Освен че иконките трябва да имат достатъчно контраст и яснота, при създаването им трябва да вземеш предвид за какво ще се ползват. Ако потребителите са свикнали със сърце, за да маркират нещо като „любимо“, не го заменяй с абстрактна иконка на роза, да речем. А ако си решил да заложиш на креативността, винаги добавяй текстов етикет, който да подсказва каква функция се крие зад иконката.
![]()
Източник: Dribbble
Като бъдещ професионален UI дизайнер, вече си наясно колко е важно всеки елемент от интерфейса да е добре подбран и оформен, за да направи пътешествието на потребителите по-бързо, по-ефикасно и по-приятно.
Не всеки дизайн изисква иконки. Но когато ти се наложи да създаваш такива, винаги имай на ум потребителското изживяване, което искаш да осигуриш.
Добрите иконки могат да оставят потребителите изключително доволни и това да ги връща отново и отново към сайта, приложението или какъвто и да е продукт, по който работиш, именно заради по-приятното преживяване, осигурено чрез интерфейса.
По време на курса за напреднали в UI дизайна ще се научиш на много повече от това, става ли дума за интерфейс компоненти. Обучението ще ти помогне да развиеш креативното си мислене и да надградиш уменията си за работа с Figma.
Освен това ще откриеш много трикове и полезни техники, познати на всеки, който се занимава професионално с UI дизайн. От създаването на визуален език, преизползваеми интерфейс компоненти до поддръжката, а и развитието на дизайн системи – това и още много можеш да получиш в курса UI Design Systems - януари 2025. Запиши се още днес!