Лендинг страница - дизайн и особености

Т.нар. лендинг страница, която ще срещнеш и като целева, е страница, на която маркетолозите искат да отведат аудиторията си. Тя има специфична роля и обикновено се създава с определена цел, което води до изисквания и към дизайна. Затова и темата за създаване на лендинг страница е залегнала в предстоящия курс Graphic Design for Marketing - февруари 2024.
Той е подходящ за теб, ако искаш да създаваш дизайни за целите на рекламата. А по повод предстоящото издание, днес заедно ще разгледаме концепцията за целева страница, както и какви изисквания може да съществуват към дизайна ѝ.
С какво е важна една лендинг страница?
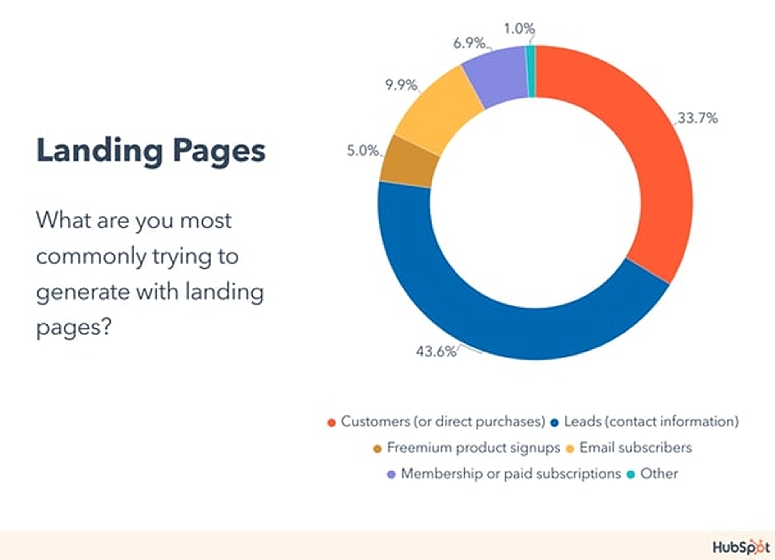
По данни от HubSpot, маркетолозите използват целеви страници, когато искат да създават лийдове (представи си ги като потенциални клиенти, които биват мотивирани да оставят контактите си) – 46.7% от тях, и клиенти – 33.7%.

Източник: HubSpot
Тя е основен инструмент за осъществяване на продажби, събиране на контакти, записване на абонати и други бизнес цели. За да докарат трафик на своят лендинг страница, маркетолозите разчитат на платена реклама, имейл маркетинг, разпространяване в социалните мрежи и други канали.
„Докарването“ на трафик е целенасочено и може да струва пари. Със сигурност струва време и усилия. Затова и изискванията към качеството на целевата страница не са малко. Те касаят както текстовото, така и визуалното оформление.
В следващите редове ще си говорим именно за визията, потребителското преживяване и интерфейса, с който може да се сблъскат посетителите на една лендинг страница.
3 елемента от лендинг страницата
Въпреки че подходът към изграждането на лендинг страница зависи от дизайнера, все пак има няколко елемента, които не можеш да пропуснеш. Това са:
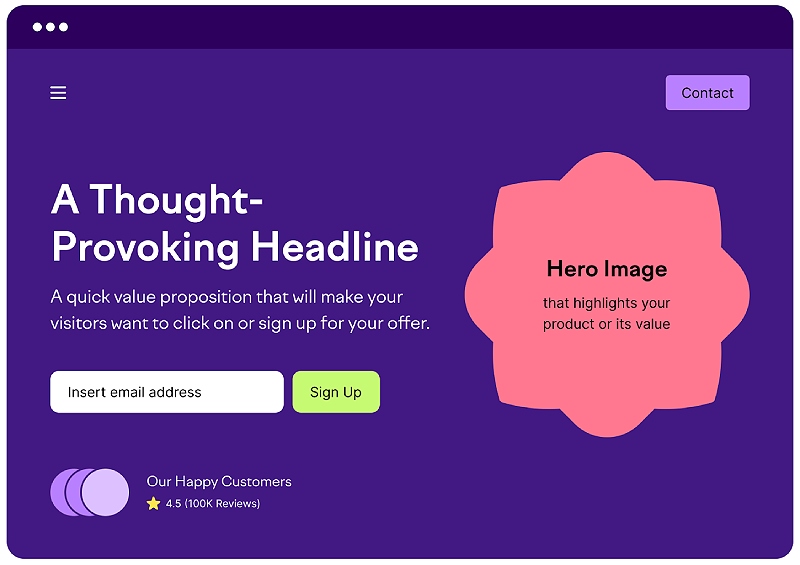
1. Header / Хедър / Горен колонтитул
Хедърът е пространство в най-горната част на една страница. Особено на мобилна версия, не е изключено тази секция да заема целия начален екран. Тук са поместени брандинг елементите, водещо изображение, заглавие/слоган, подзаглавие и някакъв CTA.
Тук е и навигацията. Имай предвид обаче, че лендинг страниците рядко имат такава, защото целта е потребителите да останат на нея, а не да отидат на друга част от сайта.
2. Тяло и съдържание
Това е основната част на целевата страница. Ако хедърът цели да грабне вниманието, то тялото съдържа детайлите на офертата, промоцията, продукта или това, за което е страницата.
В тялото обикновено се срещат допълнителни изображения, може би потребителски снимки и полета с мнения, звезди и обратна връзка, таблици със сравнения и всякакви елементи, които да презентират предложението на маркетолозите по най-привлекателния и убедителен начин.

Източник: Semrush
3. Footer / Футър / Долен колонтитул
Това е най-долната част от една целева страница. Тук може да присъстват линкове към други страници, препратки към социалните мрежи на компанията, други контакти и всякаква допълнителна информация, касаеща бранда.
Това е най-малкият елемент и не трябва да разсейва. В крайна сметка целта на подобна страница е да накара посетителя да вземе решение в полза на бизнеса преди да стигне до дъното на страницата.
Знаейки това, ето някои съвети за изграждане на работещи целеви страници!
5 съвета за дизайн на лендинг страници
Как ще изглежда една лендинг страница зависи от целите зад създаването ѝ, бранда и неговата идентичност. И все пак има някои насоки, които могат да подпомогнат процеса и да подобрят ефективността на крайния резултат:
1. Съобразяване с навиците на потребителите при четене – потребителите обикновено четат от ляво надясно и от горе надолу. Очите им могат да изпишат невидимо Z или F. Това подсказва удачен начин на подредба на елементите по страницата.
2. Елиминиране на излишни елементи и минимализъм – говорейки за подредба на елементите, не забравяй, че по-малко обикновено е по-добре. Всеки елемент от дизайна на една лендинг страница трябва да подобрява разбирането на посетителя и да спомага взимането на решение в полза на бизнеса. Ако елементът не допринася за това, по-добре да отпадне.
3. Повече място за „въздух“ между елементите – залагането на повече пространство между отделните елементи олекотява дизайна и не претоварва вниманието на посетителя. Това предполага и по-дълга лендинг страница, а необходимостта да скролнем води и до повишена ангажираност.

Източник: 99Designs
4. Залагане на интерактивни елементи – друг начин дизайнът да задържа вниманието е добавянето на допълнителни интерактивни елементи. Дали посетителят трябва да кликне някъде, за да разкрие информация, или се използват анимации, сменят се цветове – това са все примери как можеш да увеличиш интерактивността на целевата страница.
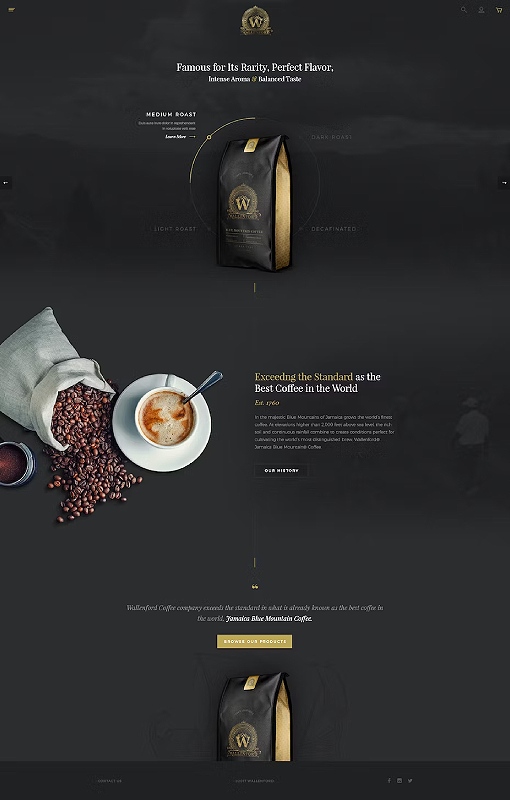
5. Внимателен подбор на визуалните елементи – тези елементи трябва да кореспондират с бранд и продукта/услугата/офертата, които се промотират чрез лендинг страница. Някои страници имат изцяло типографски дизайн. Други използват реални снимки. Трети са тъмни, луксозни и използват колажи. Четвърти залагат на плоски илюстрации – възможностите са безкрайни.
Какво трябва да научиш за дизайна за маркетинг?
Способността ти да работиш по дизайна на лендинг страници е малка част от уменията, които ти трябват, за да се реализираш в света на рекламата. Сега можеш да откриеш тънкостите в дизайна за маркетинг в практическия курс, който предстои.
Обучението ще разгледа дизайн практиките при различни кампании – продуктови, за услуги, имиджови, за целите на редакционния дизайн, дизайна на нов продукт, кампании в социални мрежи и разработката на лендинг страница и уеб дизайн. Ако се нуждаеш от точно тези знания и умения, за да надградиш като дизайнер, курсът Graphic Design for Marketing - февруари 2024 е точно за теб!