4 златни правила на UI дизайна

Днес прекарваме все повече време онлайн, а комуникацията между човек и машина се разиграва на полето на UI (user interface) дизайна. Още сме далеч от дните, в които ще управляваме холограмен интерфейс или HUD, който се подчинява на погледа ни като Iron Man. Не се колебай да се включиш в курса UI Design – март 2022, ако искаш да се научиш как се създава функционален и привлекателен потребителски интерфейс, който да направи интеракциите на потребителя приятни, лесни и ефикасни.
По повод старта на практическия курс, разглеждащ основните принципи и процеси при създаването на потребителски интерфейс, ще те запозная с 4 златни правила на UI дизайна. Струва си да се запознаеш с тях, ако искаш да навлезеш в дълбочина в сферата и да започнеш да се развиваш в нея.
1. Контролът принадлежи на потребителите
Добрият UI дизайн дава увереност на потребителите, че те управляват стъпките. Трябва да могат бързо да се ориентират и да знаят къде какво трябва да кликнат, за да постигнат очакваните резултати. Ако случайно допуснат грешка, дизайнът ти трябва да им позволи да я поправят, а те да не се притесняват, че грешката е фатална. Нещо като Undo функцията, която си срещал в различни софтуери. Ако си обръщал внимание, имаш точно такава функция в Gmail, когато изпращаш и изтриваш имейли.
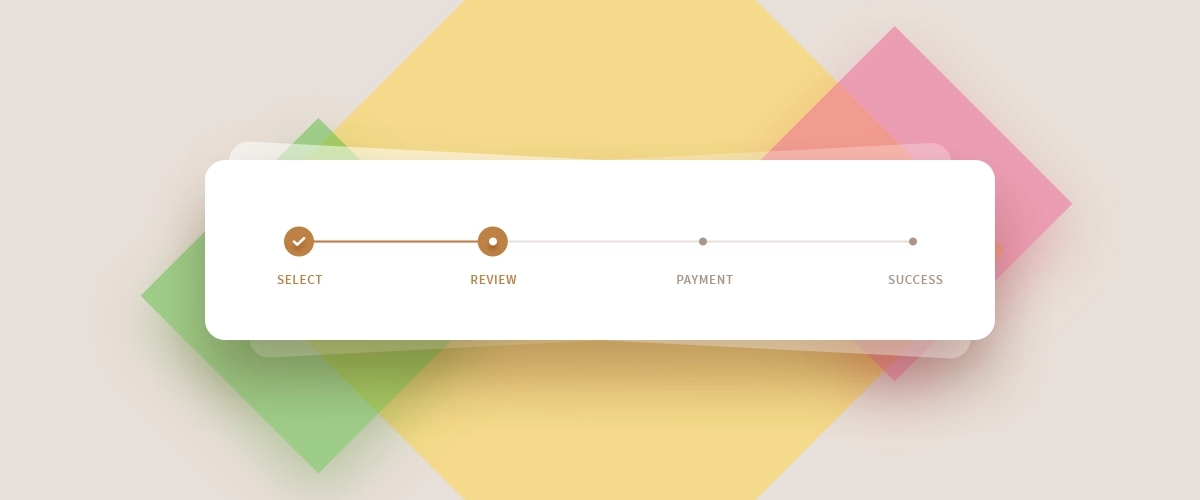
Освен това, за да усещат потребителите, че нещата са в техния контрол, трябва да им даваш визуални подсказки. Такива подсказки са заглавията на страниците, хайлайти, процеси, описани стъпка по стъпка – никога не трябва да караш потребителя да се чуди къде е и какво прави, а именно тези подсказки ще напомнят.
 Всеки елемент от дизайна, който изисква активно действие от страна на потребителя, също трябва да му дава обратна връзка. Тя трябва да е ясна и да увери човека, че е направил това, което се е искало от него. Ако това е често действие, няма нужда от сложни анимации, индикацията, че нещо се е случило, може да е много обикновена.
Всеки елемент от дизайна, който изисква активно действие от страна на потребителя, също трябва да му дава обратна връзка. Тя трябва да е ясна и да увери човека, че е направил това, което се е искало от него. Ако това е често действие, няма нужда от сложни анимации, индикацията, че нещо се е случило, може да е много обикновена.
Най-простият пример за това са бутоните, които могат да сменят цвета или формата си, когато са кликнати. Ако подобен фийдбак липса, потребителят ще се чуди дали действието е осъществено и вероятно ще го повтори. Понякога и повече от веднъж.
2. Удобството на юзъра е най-важно
UI дизайнът ти трябва да е тих. Трябва да е изчистен от всякакви излишни елементи и да оставя на потребителя място за дишане. Целта ти е чрез него да предоставиш полезна и релевантна информация, която да е от полза на юзъра, а не да атакуваш сетивата му. Трябва да преценяваш всеки елемент от дизайна си според това колко е ценен и необходим на потребителя. Що се касае удобството на юзъра, когато си взаимодейства с твоя дизайн, обърни внимание на няколко елемента:
• Не карай потребителя да въвежда една и съща информация отново и отново;
• Използвай познати термини, с които потребителите са свикнали;
• Създавай по-едри елементи за важни функции, като бутонът Купи, например;
• Направи дизайна си достъпен като не разчиташ единствено на цветовете да предават информация, допълни ги с други визуални подсказки;
• Използвай познати асоциации, като пълното кошче, когато сме изтрили нещо и то е попаднало там.
3. Пощади сетивата на потребителя
Нечетимостта, големият брой действия, които се изискват за постигане на даден резултат, екзотични и неразпознаваеми елементи, с които потребителите не са свикнали, както и зле организираните елементи могат да объркат и дори отблъснат потребителя.
Колкото по-трудно му е да се ориентира, толкова по-вероятно е да не се задържи на сайта или в апликацията ти, още по-малко да извърши действие, което искаш от него – покупка, абониране и т.н. Затова, както вече отбелязах, да направиш дизайна си по-тих, да следваш правилото „less is more“ е много удачен подход към добрия UI дизайн.
4. Направи дизайна си консистентен
Добрият UI дизайн се отличава с консистентност. Именно това е ключът към създаването на интуитивен дизайн, който води потребителя, лесен е за опознаване и използване. Основната цел на консистентността е юзърът да придобие знание за приложението или сайта ти и след това да приложи наученото в други части от тях. Когато се стремиш към това, ще трябва да обърне внимание на три аспекта:
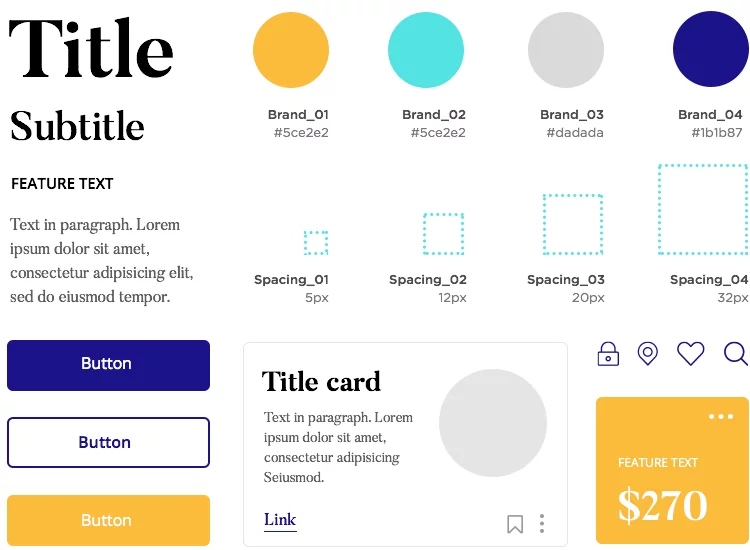
• Визуална консистентност – цветовете са значителна част от брандовата идентичност. Когато създаваш UI дизайн, е важно да следваш визуалния стил, който се асоциира с марката. Много брандове си правят т.нар. brand book, който съдържа информация за неща като логата, цветовете, дори тонът, които се използват от марката, когато се позиционира. За да си сигурен, че не се отклоняваш от визуалната идентичност и стила, който се изисква, можеш да следваш точно такъв brand style guide. Освен това, трябва да прилагаш един и същи стил навсякъде в своя UI дизайн, за да не объркваш потребителите. Затова и всяка голяма компания изгражда своя собствена дизайн система, която да води създаването на дизайни.
• Функционална последователност – функционалностите на продукта, за който правиш UI дизайн, трябва да са консистентни също. Бутони, менюта и други подобни елементи не трябва да променят действията си и поведението, когато потребителят си взаимодейства с тях. Това може да затрудни юзъра и да отнеме чувството, че той е този, който контролира поведението на продукта.
• Съответства на очакванията на потребителите – ако потребителят очаква да види количка или кошница в онлайн магазин, не му представяй торба или кутия. Като клиенти, всички сме си създали определени навици и очаквания. Съветът ми е дизайнът ти да не противоречи на тези очаквания, освен ако подходът ти няма очевидни предимства както за клиента, така и за продукта.
Потребителят е в центъра на UI дизайна
Целта ти като UI дизайнер е да създаваш user-friendly (насочен към потребителите) интерфейс. Стремежът е към интуитивен, предвидим дизайн, който позволява на потребителя да греши без да се страхува. В същото време, той трябва да изглежда добре, освен че трябва да е съобразен с нуждите на юзъра.
Практическият курс UI Design – март 2022 ще те запознае не просто с основните принципи и практики при създаването на потребителски интерфейси, но и ще ти разкрие „тайни от кухнята“. Дори да нямаш никакъв предишен опит в дизайна или просто искаш да разшириш уменията и познанията си, запиши се ето ТУК до 19 март. Очаквам те!